Series INHO incremental shaft encoder
up to 12 mm
 |
I | N | H | 0 | - | X | X | X | X | - | X | X | A | 0 | - | X | X | X | X | ||||||||||||
Shaft size----
|
|___|
|
|
|
|
|
| |
|
|
Resolution - ppr
|
|||||||||||||||||||||||||
| AA = 1/4" | | | | | | | | | |||||||||||||||||||||||||||
| AB = 3/8" | | | | | | |
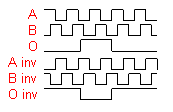
Output Signal
|
|||||||||||||||||||||||||||
| 06 = 6 mm | | | | | Connections | 1 = A | |||||||||||||||||||||||||||
| 10 = 10 mm | | | | | A = 4 pole | 2 = AB | |||||||||||||||||||||||||||
| 12 = 12 mm | | | | | D = 6 pole MS | 3 = ABO | |||||||||||||||||||||||||||
| | | | | E = 7 pole MS | 4 = A & A inv | ||||||||||||||||||||||||||||
Seals
|
| |
L = 12 pin plug
|
5 = AB | ||||||||||||||||||||||||||||
A = no seal
|
| | 6 = 6 ft cable | & AB inv | ||||||||||||||||||||||||||||
B = single
lip seal
|
|
|
7 = 12 ft cable | 6 = A & O | ||||||||||||||||||||||||||||
J = Double
lip seal
|
Exit | 7 = ABO | |||||||||||||||||||||||||||||
| R = Rear |
& ABO inv
|
||||||||||||||||||||||||||||||
| S = Side | |||||||||||||||||||||||||||||||
Select your options below and buy online, easily and securely, with PayPal
(from $300)
|
| Technical Data | Connection Options | |||||||
| Operating temp: | - 20 ...+ 60 degrees C | 6 pole | 5 pole | 7 pole | 12 pole | Cable | ||
| - 4 ...+ 140 degrees F | PS GND | F | 1 | F | 1 | Black | ||
| Higher Temperature: | Please consult | PS 5 ... 24 V | D | 2 | D | 2 | Blue | |
| Max frequency: | 80 kHz | Output A | A | 3 | A | 3 | Brown | |
| Current consumption: | 50 mA (max.) | Output B | B | 4 | B | 4 | Beige | |
| Power supply: | 5 - 24V | Output O | C | 5 | C | 7 | Pink | |
| Weight: | 11 oz (0.3 kg) | Output A inv | G | 5 | Yellow | |||
| Protection: | IP 55 NEMA 3 | Output B inv | E | 6 | Green | |||
| Housing: | Aluminum | Output O inv | 8 | Violet | ||||
| Shaft: | Stainless Steel | |||||||
| Bearings: | 2 x 6001 ZZ C2 | Output | ||||||
| Torque: | 0.4 oz/in (3 N-cm) | A is 90 degrees before B in clockwise direction | ||||||
| Humidity: | Up to 98% permissible | 
|
||||||
| Speed: | 5000 RPM max. | |||||||
| Shock: | 10g (6msec) | |||||||
| Vibration: | 5g (500 Hz) | |||||||
| Shaft load: | Radial / Axial max 10 lbs | |||||||
| Line driver output max: | 50 mA per channel | |||||||
| Max. ppr | 5000 | |||||||
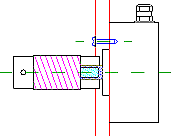
| Mounting Instructions | |
| Hook up the encoder with the connections as described. Make sure power supply meets specifications. Attach encoder to mounting bracket as shown. Attach shaft using a flexible coupling. | |
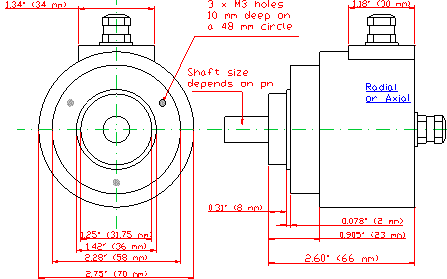
| Dimensions | |
 |
 |
| Hohner Corp. | Tel: (905) 563 4924 |
| 5536 Regional Road 81 | Fax: (905) 563 7209 |
| Beamsville, Ontario | E-mail: hohner@hohner.com |
| Canada L0R 1B3 | Web: www.encoderonline.com |



 RSS
RSS








