Kali ini saya akan menulis “
Bagaimana Cara membikin Template Blog” ala Bahrul…!
Kenapa saya katakan ala Bahrul ? ya.. karena masih banyak cara lain dalam mebuat template atau layout
blog. Mungkin cara saya ini akan terlihat kuno dan sulit bagi sebagian
orang , tapi mungkin juga akan terlihat mudah bagi yang lainnya.
Dalam hal
membuat template layout blog ini, saya sudah sempat menuliskan artikel tentang “cara mengedit halaman blog Yang mudah
“ , Mengedit template blog adalah mengedit layout blog yang dibuat
orang lain untuk disesuaikan dengan keinginan kita. Jadi bukan asli
milik kita sendiri. Maka untuk itu sekaranglah saatnya untuk mencoba
belajar membuat sendiri template untuk blog kita.
Template blog yang akan kita bikin , nantinya akan diarahkan untuk
template blogspot . Namun tidak menutup kemungkinan jika sudah familiar
dengan beberapa kode-kode HTML , kita akan mudah mengaplikasikannya ke
CMS blog lain semisal wordpress.org
Tool atau software yang dipakai dalam membuat template blog ini , adalah yang ada di windows ,
yakni : notepad , MS Paint, Microsoft Office Picture Manager,dan MS
Excel . Ini adalah tool standar yang biasanya default ada di sistem
operasi Windows . Akan lebih baik jika ada MS Frontpage atau
Dreamweaver. Tapi karena sebagian besar orang tidak semuanya memiliki
dua tool terakhir , maka saya kira tool default tadi sudah cukup buat
kita. O ya..software lain yang penting , adalah browser
Mozilla Firefox. Kenapa saya memilih mozilla ? karena browser ini lah
yang paling banyak dipakai oleh pengguna internet saat ini. Jika di
komputer anda belum ada browser mozilla firefox , silahkan download dulu
disini , dan lalu instal.
Rincian Penggunaan masing-masing Tool :
- Notepad : Kita gunakan sebagai editor teks dan HTML
- MS Paint : Digunakan untuk mengedit gambar
- Microsoft Office Picture Manager : Fungsinya sama dengan MS paint, dan keduanya saling mendukung
- MS Excel : Digunakan sebagai denah rencana tampilan Layout blog .
- browser Mozilla Firefox : Untuk melihat hasil pembuatan Template blog.
Baiklah sekarang kita mulai
langkah-langkah dalam membuat template blogspot ya .
Langkah 1 : Mulai Membikin Template
Buka Notepad , lalu ketikkan kode-kode sebagai berikut :
<html>
<head>
<title>Template Pertamaku</title>
</head>
<body>
Belajar Membuat Template Pertamaku
</body>
</html>
Penjelasan Tag2 html yang ada
Di awal dan di akhir ada tag pembuka <html> dan penutup
</html>: (ditambahi garis miring) ini adalah tanda halaman HTML ,
semua template , akan terlihat seperti ini dengan beberapa perubahan
sedikit.
Dan di bagian antara <head> dan </head> : ini adalah
tempat menaruh titel blog ( <title>Template
Pertamaku</title> ) , juga tempat untuk kode-kode pengaturan
tampilan blog (yang dikenal dengan Style.css ) dan dibagian ini juga
tempat utk menaruh beberapa script javascript pengatur tampilan layout.
Kemudian diantara Tag <body> ISI </body> itulah nantinya
akan kita tempatkan kontent atau isi dari blog kita. DI bagian ini
nantinya kita akan mengisikan Header(kepala) Postingan(konten) , sidebar
dan footer.
Oke ..dilanjuuutttt…..
Setelah selesai anda ketik di notepad , lalu klik File dan kemudian klik “Save as” .
Beri nama di kotak “
file name” dengan misalnya :
template-pertamaku-step1.html
Jangan ada spasi dan harus diakhiri dengan
.html (titik html).
Dikotak “
Save as type” pilih “
All files” Lalu klik tombol
Save.
O ya..kalau bisa simpan di folder khusus agar mudah mencari nantinya. (kalau saya khusus membuat folder “Belajar Template” )
Jika sudah anda simpan, buka file tersebut dengan mozilla firefox (klik
kanan file, lalu Open with Mozilla” ). Jika tidak salah ketik , maka
anda akan melihat sebuah halaman berwarna biru dengan tulisan di atas
kiri :
Belajar Membuat Template Pertamaku.
Dan di ujung atas kiri browser akan nampak :
Template Pertamaku-Mozilla Firefox
Nah…itu adalah halaman HTML pertama yang anda buat yang merupakan cikal bakal template blogspot anda…… horeeee…!

Hhhhh…istirahat dulu sejenak… kendurkan urat syaraf…. lihat seputar
halaman ini..siapa tau ada link yang berguna buat anda dan blog ini ..

Bagaimana ? sudah rilex ? Sudah siap melanjutkan belajar bikin templatenya ?? oke deh.. mari kita teruskan…!
Langkah 2 : Mengembangkan Template Dengan Style.css
Buka notepad baru , file yang pertama tadi biarkan saja, untuk anda simpan sebagai bahan perbandingan dan pembelajaran.
POST Bagian 2 : Publish : 10 April malam
Ketik atau copy lagi kode-kode diatas. Lalu tambahkan tag2 ini sebelum
</head>. (boleh sebelum atau sesudah
<title>namablog</title> , tapi sebaiknya persis sebelum </head> aja , biar mudah nantinya.
Ini kodenya :
<style type="text/css">
Isi kode style
</style>
Kemudian diantara tag :
<body>
isikan kode dibawah disini </body>
Ini kode-kode nya :
<div id="kotakblog">
<div id="topbar">Isi topbar</div>
<div id="header">Isi header </div>
<div id="navigasi">Isi navigasi</div>
<div id="tembok-utama">
<div id="kotak-posting">
<div id="isi-Posting">isi postingan</div>
</div>
<div id="ruang-Sidebar">
<div id="ruang-Sidebar-top-besar">Isi ruang-Sidebar-top-besar</div>
<div id="ruang-Sidebar-kanan">Isi ruang-Sidebar-kanan</div>
<div id="ruang-Sidebar-kiri">Isi ruang-Sidebar-kiri</div>
</div>
</div>
<div id="footer-kaki">Isi footer-kaki</div>
</div>
Kemudian klik save as lagi seperti diatas, dan beri nama :
template-pertamaSTEP2.html
Penjelasan atas kode-kode :
<div id="kotakblog">
<div
adalah permulaan dalam mengawali kode , dan ID adalah identitas dari
isi (dalam hal ini nama nya = kotakblog dan isinya adalah seluruh yang
ada diantara tag ini sampai dengan dengan akhir <div>.
Agak sulit juga nih saya neranginnya, Hmm
Jadi begini contoh diatas :
<div id="kotakblog"> harus diakhiri dengan
</div>
, ditengah2 nya itu adalah ISI dari ID yang diberi nama kotakblog , id
atau nama ini nanti fungsinya sebagai identitas dalam pengaturan layout
nya (CSS nya).
Lebih Mudahnya lagi akan saya ilustrasikan dengan rumah.
Anggap saja Style.CSS = Insiyur atau arsitek rumah
1. Kemudian
<div id="kotakblog"> = rumah itu sendiri , dan di kode ini lah nantinya semua akan kita tempatkan :
Atap(header) + Kuda2 (Navigasi) + Tembok (Badan artikel) +
Jendela(Sidebar) dan Pondasi (footer) dalam hal ini pagar pembatasnya
adalah
</div>
2. Pada Rumah , kan ada atap . kodenya
<div id="header">Isi atap/kepala yang juga dibatasi dengan
</div> untuk memisahkan antara atap dengan kuda2 beton penopang atap,
3. Masuk kebawah ada kuda2 beton penopang atap =
<div id="navigasi">Isi navigasi yang dibatasi juga dengan
</div> untuk membedakan nya dengan tembok utama
4. Tembok utama :
<div id="tembok-utama"> , isinya untuk jendela,pintu ,gambar lukisan dan lain-lain.
5. Kemudian kusen pintu = posting , kodenya :
<div id="kotak-posting"> = tempat akan taruh pintu , diakhiri dengan
</div>
Nah Pintu nya sendiri =
<div id="isi-Posting">isi postingan
</div>
6. Jendela = sidebar , kodenya :
<div id="ruang-Sidebar">
<div id="ruang-Sidebar-top-besar">Isi ruang-Sidebar-top-besar</div>
<div id="ruang-Sidebar-kanan">Isi ruang-Sidebar-kanan</div>
<div id="ruang-Sidebar-kiri">Isi ruang-Sidebar-kiri</div>
</div>
7. Pondasi rumah = Footer , ini kodenya :
<div id="footer-kaki">Isi footer-kaki
</div>
Gimana masih bingung ?

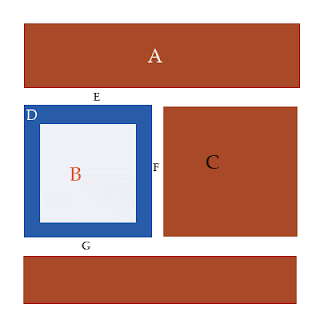
Kalau iya..coba lagi deh lihat dengan gambar sebagai berikut : (lihat gambar)

Layout_Bikin_Template
Mudah-mudahan sudah jelas ya ?
Ya … kalau gitu tahap dua sudah kita selesaikan , dan jika kode-kode
yang anda tulis benar, maka di broser anda akan muncul beberapa tulisan
seperti yang ada pada kode diatas.
Langkah 3 : Mengatur Bentuk atau Layout tampilan Template (Style.css)
A.Membuat Layout Template dengan denah rencana
Nah disini kita bisa menggunakan MS Excel sebagai denah rencana awal
pepmbuatan Template , bagaimana nantinya tampilan blog kita, baik itu
warna, border dan gambar2 yang diperlukan. Ibaratnya ini previewnya .
Contoh nya bisa anda lihat gambar di
Denah Layout Pembuatan Template
B. Membuat layout dengan Kode
Buka lagi notepad baru,
Copy kode-kode yang ada di file kedua tadi (file
template-pertamaSTEP2.html)
Tambahkan kode-kode ini dibawah jni pada bagian tag :
<style type="text/css">masukkan kode disini
</style>
Dan ini kode2 nya :
/*------------------------------------------------
Theme Name: Template pertamaku
Theme URI: http://blogaku.com
Description: Ini Template pertama aku
created by <a href="http://blogaku.com/">blogaku</a> .
Author: Aku
Author URI: http://blogaku.com/
Date: 08 April 2010
----------------------------------------------- */
/*----Pengaturan layout blog mulai dari sini----*/
body {
background:#0ff;
font-family:Century gothic, Arial,Tahoma,sans-serif;
color:#126A9B;
font-size:13px;
text-align: center;
}
#kotakblog {
width:1000px;
border:1px solid #000;
background:#0ff;
}
#topbar {
width:920px;
height:30px;
border:1px solid #000;
background:#aaa;
}
#header {
width:920px;
height:100px;
border:1px solid #000;
background:#0f0;
}
#navigasi {
width:920px;
height:30px;
border:1px solid #000;background:#ccc;
}
#tembok-utama {
width:920px;
border:1px solid #000;background:#ddd;
}
#kotak-posting {
width:500px;
border:1px solid #000;background:#eee;
}
#isi-Posting {
width:470px;
border:1px solid #000;background:#ff0;
}
#ruang-Sidebar {
width:350px;
border:1px solid #000;background:#abc;
}
#ruang-Sidebar-top-besar {
width:330px;
border:1px solid #000;background:#ff0fff;
}
#ruang-Sidebar-kanan {
width:150px;
border:1px solid #000;background:#bbc;
}
#ruang-Sidebar-kiri {
width:150px;
border:1px solid #000;background:#ccd;
}
#footer-kaki {
width:920px;
height:50px;
border:1px solid #000;background:#00ffff;
}
/*---akhir CSS sampai disini yaaaa---*/
Bagaimana ? Sudah ditambahkan ? ?
Kalau sudah , ayo dah di Save as lagi , dan beri nama :
template-pertamaSTEP3.html
Lihat hasilnya dengan membuka di browser .
Jreengggg…

Sudah mulai berbentuk kan ya ??
Tapi masih nempel dan belum kelihatan mana sidebar dan kotak postingannya …
Baiklah sekarang kita atur lebih dalam lagi.
C. Mengatur Posisi layout Template
Kita sekarang akan menambahkan dengan posisi (float) , margin dan Padding.
Kalau posisi pasti sudah tau ya, nah lalu margin dan padding itu apa sih ?
margin dan padding adalah pengatur jarak . Keduanya hampir sama , dan lebih jelasnya mari kita narasikan lagi dengan rumah.
Pagar Rumah --
Rumah -- meja
Kita fokuskan pada pengaturan
jarak Rumah. Antara rumah
dengan pagar (jarak keluar) diatur dengan margin , dan antara rumah
dengan meja (jarak kedalam) diatur dengan padding.
Untuk lebih jelas soal padding dan margin bisa lihat gambar : perbedaan padding dan margin
Sebaiknya bikin lagi aja di notepad baru ya… copy code yang ada di template-pertamaSTEP3 , lalu save as dengan
template-pertamaSTEP4.html
Mari kita tambahkan padding:3px;
Di bagian css nya , misal nya :
body {
background:#0ff;
font-family:Century gothic, Arial,Tahoma,sans-serif;
color:#126A9B;
font-size:13px;
text-align: center;
}
tambahkan padding:3px; menjadi sebagai berikut :
body {
padding:3px;
background:#0ff;
font-family:Century gothic, Arial,Tahoma,sans-serif;
color:#126A9B;
font-size:13px;
text-align: center;
}
Nah…lihat hasilnya dengan membuka file template-pertamaSTEP4.html dibrowser . Sudah berubah kan ?
Seterusnya tambahkan ya di di kode-kode css yang lain. Nambahinnya diantara tanda { dan }
Sudah ditambahkan ? jika sudah.. coba di refresh browser nya dan lihat hasilnya.
Anda bisa memperkecil angka 3 menjadi 2 misalnya, atau memperbesar nya.
Terserah saja. Nantinya kita bisa mengatur si padding agar bisa mengatur
jarak atas-kanan-bawah-kiri.
Pada contoh kode padding diatas : padding:3px;
Dia mengatur sekaligus jarak atas-kanan-bawah-kiri , masing-masing sebesar 3px
Kita bisa menggunakan kode sebagai berikut :
padding:10px 5px ;
ini artinya jarak atas-dan -bawah = 10px . sedangkan jarak kanan-dan-kiri = 5px
padding:10px 3px 7px;
ini artinya jarak atas = 10px . jarak kanan-dan-kiri = 3px , jarak bawah = 3px
padding:10px 6px 4px 2px;
ini artinya jarak atas = 10px -kanan = 6px -bawah = 4px -kiri= 2px
Aturan ini juga berlaku untuk pengaturan margin
Oke lanjut….
Setelah di refresh, kita melihat bagian sidebar masih berada dibawah kotak posting.
Nah mari kita pergi ke tag CSS pengaturan #Sidebar dan pengaturan #kotak-posting . Tambahin kode ini :
float:left;
Sehingga hasilnya menjadi seperti ini :
#ruang-Sidebar {
float:left;
width:350px;
border:1px solid #000;
background:#abc;
padding:3px;
}
Yang di
#kotak-posting juga ditambahin
float:left; ya...
... ( Brrrr....istirahat dulu lagi ahh.... lanjut besok ya..)



 RSS
RSS










 Apa
yang terjadi bila kamu mengalami sakit maag? Sakit pastinya di sekitar
hulu hati. Ada yang ngeganjel nusuk-nusuk. Apa kira-kira penyebabnya?
Apa
yang terjadi bila kamu mengalami sakit maag? Sakit pastinya di sekitar
hulu hati. Ada yang ngeganjel nusuk-nusuk. Apa kira-kira penyebabnya?  langkah-langkah
dibawah berikut akan menghapus password di Internet Explorer Advisor
dan memungkinkan Anda untuk me-reset ke program awal
langkah-langkah
dibawah berikut akan menghapus password di Internet Explorer Advisor
dan memungkinkan Anda untuk me-reset ke program awal
 Untuk platform blogger,blockquote memiliki tampilan default yang dapat dikatakan 'biasa saja'.
Untuk platform blogger,blockquote memiliki tampilan default yang dapat dikatakan 'biasa saja'.







