Dulu ketika awal-awal belajar ngeblog, sempat dibingungkan dengan istilah margin dan padding. Bagi sobat blogger
yang sudah terbiasa mengedit HTML, pasti sudah tak asing lagi dengan
istilah margin dan padding. Untuk mengetahui perbedaanya, kita lihat
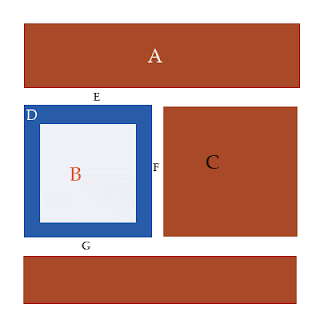
gambar tampilan di bawah ini :

Dari gambar di atas, kita umpamakan tampilan sebuah blog dimana :
A = Header
B = Tempat Posting
C = Sidebar
Yang dimaksud margin adalah jarak antara 2 widget. Misal jarak antara widget A dan B/C adalah E px. Margin antara B dan C adalah F Px. Px adalah satuan jarak yang banyak dipakai. Setiap widget mempunyai 4 bagian margin, yakni atas, kanan, bawah dan kiri. Sebagai contoh untuk widget B, maka terdiri dari :
margin-top : E px;
margin-right : F px;
margin-bottom : G px;
margin-left : 0 px;
Sedangkan yang dimaksud padding adalah jarak dari sisi wiget ke dalam. Untuk contoh lihat widget B. Seandainya kotak putih/abu-abu diibaratkan sebagai area postingan, maka jarak antara area tersebut ke sisi widget adalah dinamakan padding dengan besar D px;. Sama halnya dengan margin, padding pun mempunyai 4 bagian padding. Untuk contoh di atas ukuran paddingnya adalah :
padding-top : D px;
padding-right : D px;
padding-bottom : D px;
padding-right : D px;

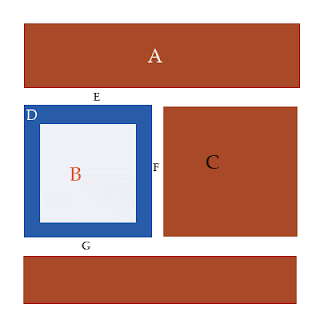
Dari gambar di atas, kita umpamakan tampilan sebuah blog dimana :
A = Header
B = Tempat Posting
C = Sidebar
Yang dimaksud margin adalah jarak antara 2 widget. Misal jarak antara widget A dan B/C adalah E px. Margin antara B dan C adalah F Px. Px adalah satuan jarak yang banyak dipakai. Setiap widget mempunyai 4 bagian margin, yakni atas, kanan, bawah dan kiri. Sebagai contoh untuk widget B, maka terdiri dari :
margin-top : E px;
margin-right : F px;
margin-bottom : G px;
margin-left : 0 px;
Sedangkan yang dimaksud padding adalah jarak dari sisi wiget ke dalam. Untuk contoh lihat widget B. Seandainya kotak putih/abu-abu diibaratkan sebagai area postingan, maka jarak antara area tersebut ke sisi widget adalah dinamakan padding dengan besar D px;. Sama halnya dengan margin, padding pun mempunyai 4 bagian padding. Untuk contoh di atas ukuran paddingnya adalah :
padding-top : D px;
padding-right : D px;
padding-bottom : D px;
padding-right : D px;



 RSS
RSS








